Another long weekend, wrapping up a public project on GitHub. As part of my “trying new stuff” effort, I decided to add a small React application to the QR Azure Function I released a few weeks ago.
Azure has a Static Web Application that is designed to work with their Function APIs. My goals were to create a simple application that can create both Url and WiFi QR codes. This application had to be fully automated from GitHub and be cheap to host. The outcome is available at https://qrap.io/
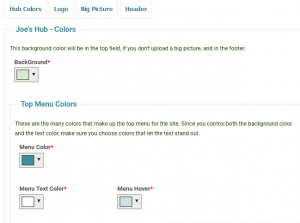
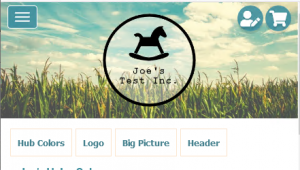
I didn’t get everything right. I didn’t include the service as a Managed API so I had to sort out the CORS issue. I was trying to keep the download package small so I used HTML validation and it’s pretty “meh”. I also skimped on the graphics and the “menu” is questionable at best. That said, it works fairly well and someone may find the app or the project helpful.